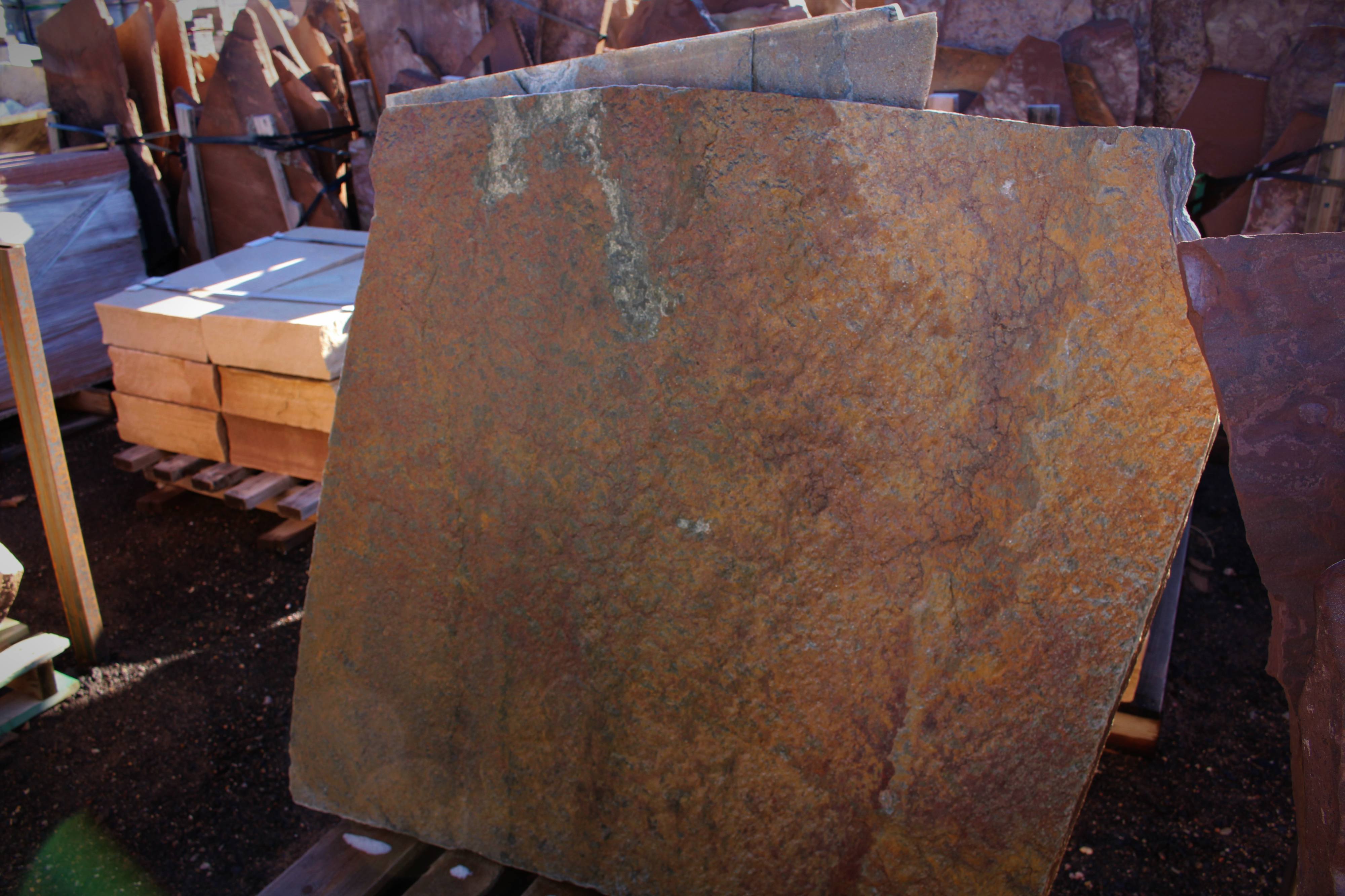
Rocky Ridge has five different colors of Flagstone: Buckskin Tan, Raspberry, Mossy, Stardust, and Chocolate. The five colors come in different sizes depending on your landscaping needs. Each piece has a unique shape, no two designs would look the same. Patio pieces are smaller, used for walkways. Select pieces are larger used for larger areas. All Flagstone is sold by the pound. You pick the pieces out that you would like, we weigh it and load it for you! We will deliver too!
See Our Gallery
Reach Out
420 North 600 West #1
Cedar City, UT 84721
435-867-1368
rockyridge1368@gmail.com
Open Mon-Fri 8am-5pm
Flagstone Rock – Gallery
a.eg-henryharrison-element-1,a.eg-henryharrison-element-2{-webkit-transition:all .4s linear; -moz-transition:all .4s linear; -o-transition:all .4s linear; -ms-transition:all .4s linear; transition:all .4s linear}.eg-jimmy-carter-element-11 i:before{margin-left:0px; margin-right:0px}.eg-harding-element-17{letter-spacing:1px}.eg-harding-wrapper .esg-entry-media{overflow:hidden; box-sizing:border-box; -webkit-box-sizing:border-box; -moz-box-sizing:border-box; padding:30px 30px 0px 30px}.eg-harding-wrapper .esg-entry-media img{overflow:hidden; border-radius:50%; -webkit-border-radius:50%; -moz-border-radius:50%}.eg-ulysses-s-grant-wrapper .esg-entry-media{overflow:hidden; box-sizing:border-box; -webkit-box-sizing:border-box; -moz-box-sizing:border-box; padding:30px 30px 0px 30px}.eg-ulysses-s-grant-wrapper .esg-entry-media img{overflow:hidden; border-radius:50%; -webkit-border-radius:50%; -moz-border-radius:50%}.eg-richard-nixon-wrapper .esg-entry-media{overflow:hidden; box-sizing:border-box; -webkit-box-sizing:border-box; -moz-box-sizing:border-box; padding:30px 30px 0px 30px}.eg-richard-nixon-wrapper .esg-entry-media img{overflow:hidden; border-radius:50%; -webkit-border-radius:50%; -moz-border-radius:50%}.eg-herbert-hoover-wrapper .esg-entry-media img{filter:url(“data:image/svg+xml;utf8,#grayscale”); filter:gray; -webkit-filter:grayscale(100%)}.eg-herbert-hoover-wrapper:hover .esg-entry-media img{filter:url(“data:image/svg+xml;utf8,#grayscale”); -webkit-filter:grayscale(0%)}.eg-lyndon-johnson-wrapper .esg-entry-media img{filter:url(“data:image/svg+xml;utf8,#grayscale”); filter:gray; -webkit-filter:grayscale(100%)}.eg-lyndon-johnson-wrapper:hover .esg-entry-media img{filter:url(“data:image/svg+xml;utf8,#grayscale”); -webkit-filter:grayscale(0%)}.esg-overlay.eg-ronald-reagan-container{background:-moz-linear-gradient(top,rgba(0,0,0,0) 50%,rgba(0,0,0,0.83) 99%,rgba(0,0,0,0.85) 100%); background:-webkit-gradient(linear,left top,left bottom,color-stop(50%,rgba(0,0,0,0)),color-stop(99%,rgba(0,0,0,0.83)),color-stop(100%,rgba(0,0,0,0.85))); background:-webkit-linear-gradient(top,rgba(0,0,0,0) 50%,rgba(0,0,0,0.83) 99%,rgba(0,0,0,0.85) 100%); background:-o-linear-gradient(top,rgba(0,0,0,0) 50%,rgba(0,0,0,0.83) 99%,rgba(0,0,0,0.85) 100%); background:-ms-linear-gradient(top,rgba(0,0,0,0) 50%,rgba(0,0,0,0.83) 99%,rgba(0,0,0,0.85) 100%); background:linear-gradient(to bottom,rgba(0,0,0,0) 50%,rgba(0,0,0,0.83) 99%,rgba(0,0,0,0.85) 100%); filter:progid:DXImageTransform.Microsoft.gradient( startColorstr=’#00000000′,endColorstr=’#d9000000′,GradientType=0 )}.eg-georgebush-wrapper .esg-entry-cover{background:-moz-linear-gradient(top,rgba(0,0,0,0) 50%,rgba(0,0,0,0.83) 99%,rgba(0,0,0,0.85) 100%); background:-webkit-gradient(linear,left top,left bottom,color-stop(50%,rgba(0,0,0,0)),color-stop(99%,rgba(0,0,0,0.83)),color-stop(100%,rgba(0,0,0,0.85))); background:-webkit-linear-gradient(top,rgba(0,0,0,0) 50%,rgba(0,0,0,0.83) 99%,rgba(0,0,0,0.85) 100%); background:-o-linear-gradient(top,rgba(0,0,0,0) 50%,rgba(0,0,0,0.83) 99%,rgba(0,0,0,0.85) 100%); background:-ms-linear-gradient(top,rgba(0,0,0,0) 50%,rgba(0,0,0,0.83) 99%,rgba(0,0,0,0.85) 100%); background:linear-gradient(to bottom,rgba(0,0,0,0) 50%,rgba(0,0,0,0.83) 99%,rgba(0,0,0,0.85) 100%); filter:progid:DXImageTransform.Microsoft.gradient( startColorstr=’#00000000′,endColorstr=’#d9000000′,GradientType=0 )}.eg-jefferson-wrapper{-webkit-border-radius:5px !important; -moz-border-radius:5px !important; border-radius:5px !important; -webkit-mask-image:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAIAAACQd1PeAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAA5JREFUeNpiYGBgAAgwAAAEAAGbA+oJAAAAAElFTkSuQmCC) !important}.eg-monroe-element-1{text-shadow:0px 1px 3px rgba(0,0,0,0.1)}.eg-lyndon-johnson-wrapper .esg-entry-cover{background:-moz-radial-gradient(center,ellipse cover,rgba(0,0,0,0.35) 0%,rgba(18,18,18,0) 96%,rgba(19,19,19,0) 100%); background:-webkit-gradient(radial,center center,0px,center center,100%,color-stop(0%,rgba(0,0,0,0.35)),color-stop(96%,rgba(18,18,18,0)),color-stop(100%,rgba(19,19,19,0))); background:-webkit-radial-gradient(center,ellipse cover,rgba(0,0,0,0.35) 0%,rgba(18,18,18,0) 96%,rgba(19,19,19,0) 100%); background:-o-radial-gradient(center,ellipse cover,rgba(0,0,0,0.35) 0%,rgba(18,18,18,0) 96%,rgba(19,19,19,0) 100%); background:-ms-radial-gradient(center,ellipse cover,rgba(0,0,0,0.35) 0%,rgba(18,18,18,0) 96%,rgba(19,19,19,0) 100%); background:radial-gradient(ellipse at center,rgba(0,0,0,0.35) 0%,rgba(18,18,18,0) 96%,rgba(19,19,19,0) 100%); filter:progid:DXImageTransform.Microsoft.gradient( startColorstr=’#59000000′,endColorstr=’#00131313′,GradientType=1 )}.eg-wilbert-wrapper .esg-entry-cover{background:-moz-radial-gradient(center,ellipse cover,rgba(0,0,0,0.35) 0%,rgba(18,18,18,0) 96%,rgba(19,19,19,0) 100%); background:-webkit-gradient(radial,center center,0px,center center,100%,color-stop(0%,rgba(0,0,0,0.35)),color-stop(96%,rgba(18,18,18,0)),color-stop(100%,rgba(19,19,19,0))); background:-webkit-radial-gradient(center,ellipse cover,rgba(0,0,0,0.35) 0%,rgba(18,18,18,0) 96%,rgba(19,19,19,0) 100%); background:-o-radial-gradient(center,ellipse cover,rgba(0,0,0,0.35) 0%,rgba(18,18,18,0) 96%,rgba(19,19,19,0) 100%); background:-ms-radial-gradient(center,ellipse cover,rgba(0,0,0,0.35) 0%,rgba(18,18,18,0) 96%,rgba(19,19,19,0) 100%); background:radial-gradient(ellipse at center,rgba(0,0,0,0.35) 0%,rgba(18,18,18,0) 96%,rgba(19,19,19,0) 100%); filter:progid:DXImageTransform.Microsoft.gradient( startColorstr=’#59000000′,endColorstr=’#00131313′,GradientType=1 )}.eg-wilbert-wrapper .esg-entry-media img{-webkit-transition:0.4s ease-in-out; -moz-transition:0.4s ease-in-out; -o-transition:0.4s ease-in-out; transition:0.4s ease-in-out; filter:url(“data:image/svg+xml;utf8,#grayscale”); filter:gray; -webkit-filter:grayscale(100%)}.eg-wilbert-wrapper:hover .esg-entry-media img{filter:url(“data:image/svg+xml;utf8,#grayscale”); -webkit-filter:grayscale(0%)}.eg-phillie-element-3:after{content:” “;width:0px;height:0px;border-style:solid;border-width:5px 5px 0 5px;border-color:#000 transparent transparent transparent;left:50%;margin-left:-5px; bottom:-5px; position:absolute}.eg-howardtaft-wrapper .esg-entry-media img,.eg-howardtaft-wrapper .esg-media-poster{filter:url(“data:image/svg+xml;utf8,#grayscale”); -webkit-filter:grayscale(0%)}.eg-howardtaft-wrapper:hover .esg-entry-media img,.eg-howardtaft-wrapper:hover .esg-media-poster{filter:url(“data:image/svg+xml;utf8,#grayscale”); filter:gray; -webkit-filter:grayscale(100%)}.myportfolio-container .added_to_cart.wc-forward{font-family:”Open Sans”; font-size:13px; color:#fff; margin-top:10px}.esgbox-title.esgbox-title-outside-wrap{font-size:15px; font-weight:700; text-align:center}.esgbox-title.esgbox-title-inside-wrap{padding-bottom:10px; font-size:15px; font-weight:700; text-align:center}.esg-content.eg-twitterstream-element-33-a{display:inline-block}.eg-twitterstream-element-35{word-break:break-all}.esg-overlay.eg-twitterstream-container{background:-moz-linear-gradient(top,rgba(0,0,0,0) 50%,rgba(0,0,0,0.83) 99%,rgba(0,0,0,0.85) 100%); background:-webkit-gradient(linear,left top,left bottom,color-stop(50%,rgba(0,0,0,0)),color-stop(99%,rgba(0,0,0,0.83)),color-stop(100%,rgba(0,0,0,0.85))); background:-webkit-linear-gradient(top,rgba(0,0,0,0) 50%,rgba(0,0,0,0.83) 99%,rgba(0,0,0,0.85) 100%); background:-o-linear-gradient(top,rgba(0,0,0,0) 50%,rgba(0,0,0,0.83) 99%,rgba(0,0,0,0.85) 100%); background:-ms-linear-gradient(top,rgba(0,0,0,0) 50%,rgba(0,0,0,0.83) 99%,rgba(0,0,0,0.85) 100%); background:linear-gradient(to bottom,rgba(0,0,0,0) 50%,rgba(0,0,0,0.83) 99%,rgba(0,0,0,0.85) 100%); filter:progid:DXImageTransform.Microsoft.gradient( startColorstr=’#00000000′,endColorstr=’#d9000000′,GradientType=0 )}.esg-content.eg-facebookstream-element-33-a{display:inline-block}.eg-facebookstream-element-0{word-break:break-all}.esg-overlay.eg-flickrstream-container{background:-moz-linear-gradient(top,rgba(0,0,0,0) 50%,rgba(0,0,0,0.83) 99%,rgba(0,0,0,0.85) 100%); background:-webkit-gradient(linear,left top,left bottom,color-stop(50%,rgba(0,0,0,0)),color-stop(99%,rgba(0,0,0,0.83)),color-stop(100%,rgba(0,0,0,0.85))); background:-webkit-linear-gradient(top,rgba(0,0,0,0) 50%,rgba(0,0,0,0.83) 99%,rgba(0,0,0,0.85) 100%); background:-o-linear-gradient(top,rgba(0,0,0,0) 50%,rgba(0,0,0,0.83) 99%,rgba(0,0,0,0.85) 100%); background:-ms-linear-gradient(top,rgba(0,0,0,0) 50%,rgba(0,0,0,0.83) 99%,rgba(0,0,0,0.85) 100%); background:linear-gradient(to bottom,rgba(0,0,0,0) 50%,rgba(0,0,0,0.83) 99%,rgba(0,0,0,0.85) 100%); filter:progid:DXImageTransform.Microsoft.gradient( startColorstr=’#00000000′,endColorstr=’#d9000000′,GradientType=0 )}
.minimal-light .navigationbuttons,.minimal-light .esg-pagination,.minimal-light .esg-filters{text-align:center}.minimal-light .esg-filterbutton,.minimal-light .esg-navigationbutton,.minimal-light .esg-sortbutton,.minimal-light .esg-cartbutton a{color:#999; margin-right:5px; cursor:pointer; padding:0px 16px; border:1px solid #e5e5e5; line-height:38px; border-radius:5px; -moz-border-radius:5px; -webkit-border-radius:5px; font-size:12px; font-weight:700; font-family:”Open Sans”,sans-serif; display:inline-block; background:#fff; margin-bottom:5px}.minimal-light .esg-navigationbutton *{color:#999}.minimal-light .esg-navigationbutton{padding:0px 16px}.minimal-light .esg-pagination-button:last-child{margin-right:0}.minimal-light .esg-left,.minimal-light .esg-right{padding:0px 11px}.minimal-light .esg-sortbutton-wrapper,.minimal-light .esg-cartbutton-wrapper{display:inline-block}.minimal-light .esg-sortbutton-order,.minimal-light .esg-cartbutton-order{display:inline-block; vertical-align:top; border:1px solid #e5e5e5; width:40px; line-height:38px; border-radius:0px 5px 5px 0px; -moz-border-radius:0px 5px 5px 0px; -webkit-border-radius:0px 5px 5px 0px; font-size:12px; font-weight:700; color:#999; cursor:pointer; background:#fff}.minimal-light .esg-cartbutton{color:#333; cursor:default !important}.minimal-light .esg-cartbutton .esgicon-basket{color:#333; font-size:15px; line-height:15px; margin-right:10px}.minimal-light .esg-cartbutton-wrapper{cursor:default !important}.minimal-light .esg-sortbutton,.minimal-light .esg-cartbutton{display:inline-block; position:relative; cursor:pointer; margin-right:0px; border-right:none; border-radius:5px 0px 0px 5px; -moz-border-radius:5px 0px 0px 5px; -webkit-border-radius:5px 0px 0px 5px}.minimal-light .esg-navigationbutton:hover,.minimal-light .esg-filterbutton:hover,.minimal-light .esg-sortbutton:hover,.minimal-light .esg-sortbutton-order:hover,.minimal-light .esg-cartbutton a:hover,.minimal-light .esg-filterbutton.selected{background-color:#fff; border-color:#bbb; color:#333; box-shadow:0px 3px 5px 0px rgba(0,0,0,0.13)}.minimal-light .esg-navigationbutton:hover *{color:#333}.minimal-light .esg-sortbutton-order.tp-desc:hover{border-color:#bbb; color:#333; box-shadow:0px -3px 5px 0px rgba(0,0,0,0.13) !important}.minimal-light .esg-filter-checked{padding:1px 3px; color:#cbcbcb; background:#cbcbcb; margin-left:7px; font-size:9px; font-weight:300; line-height:9px; vertical-align:middle}.minimal-light .esg-filterbutton.selected .esg-filter-checked,.minimal-light .esg-filterbutton:hover .esg-filter-checked{padding:1px 3px 1px 3px; color:#fff; background:#000; margin-left:7px; font-size:9px; font-weight:300; line-height:9px; vertical-align:middle}
.eg-jackson-element-0{font-size:16px; line-height:22px; color:#000000; font-weight:400; padding:17px 17px 17px 17px ; border-radius:60px 60px 60px 60px ; background:rgba(245,245,245,1); z-index:2 !important; display:block; border-top-width:0px; border-right-width:0px; border-bottom-width:0px; border-left-width:0px; border-color:#ffffff; border-style:solid}.eg-jackson-element-1{font-size:16px; line-height:22px; color:#000000; font-weight:400; padding:17px 17px 17px 17px ; border-radius:60px 60px 60px 60px ; background:rgba(245,245,245,1); z-index:2 !important; display:block; border-top-width:0px; border-right-width:0px; border-bottom-width:0px; border-left-width:0px; border-color:#ffffff; border-style:solid}.eg-jackson-element-3{font-size:18px; line-height:20px; color:#000000; font-weight:800; display:inline-block; float:none; clear:both; margin:15px 0px 0px 0px ; padding:0px 0px 0px 0px ; border-radius:0px 0px 0px 0px ; background:rgba(255,255,255,0.15); position:relative; z-index:2 !important; font-family:”Raleway”}.eg-jackson-element-5{font-size:12px; line-height:20px; color:#888888; font-weight:400; display:inline-block; float:none; clear:both; margin:0px 0px 0px 0px ; padding:0px 0px 0px 0px ; border-radius:0px 0px 0px 0px ; background:transparent; position:relative; z-index:2 !important; font-family:”Raleway”; text-transform:uppercase}
.eg-jackson-element-0:hover{font-size:16px; line-height:22px; color:#000000; font-weight:400; border-radius:60px 60px 60px 60px ; background:rgba(238,238,238,1); border-top-width:0px; border-right-width:0px; border-bottom-width:0px; border-left-width:0px; border-color:#ffffff; border-style:solid}.eg-jackson-element-1:hover{font-size:16px; line-height:22px; color:#000000; font-weight:400; border-radius:60px 60px 60px 60px ; background:rgba(238,238,238,1); border-top-width:0px; border-right-width:0px; border-bottom-width:0px; border-left-width:0px; border-color:#ffffff; border-style:solid}.eg-jackson-element-5:hover{font-size:12px; line-height:20px; color:#000000; font-weight:400; border-radius:0px 0px 0px 0px ; background:transparent; font-family:”Raleway”; text-transform:uppercase}
.eg-jackson-element-0-a{display:inline-block; float:none; clear:none; margin:0px 10px 0px 0px ; position:relative}
.eg-jackson-element-1-a{display:inline-block; float:none; clear:none; margin:0px 0px 0px 0px ; position:relative}
.eg-jackson-container{background:rgba(255,255,255,1)}
.eg-jackson-content{background:#ffffff; padding:0px 0px 0px 0px; border-width:0px 0px 0px 0px; border-radius:0px 0px 0px 0px; border-color:transparent; border-style:none; text-align:center}
.esg-grid .mainul li.eg-jackson-wrapper{background:#eeeeee; padding:5px 5px 5px 5px; border-width:0px 0px 0px 0px; border-radius:0px 0px 0px 0px; border-color:transparent; border-style:none}
.esg-grid .mainul li.eg-jackson-wrapper .esg-media-poster{background-size:cover; background-position:center center; background-repeat:no-repeat}
2
Buckskin
Buckskin
Buckskin
Buckskin Patio
Chocolate Patio
Chocolate Select
Chocolate
Chocolate Patio
Chocolate Select
Chocolate Select
Flagstone Select
Flagstone Select
Moss, Stardust Patio
Moss, Stardust patio
Flagstone Pallets
Select FLagstone
Select Flagstone
Moss
Moss
Moss
Moss
Moss Select
Moss
Moss Select
Moss Select
Moss Patio
Raspberry Select
Stardust
Stardust Select
Stardust Select
Stardust Select
Stardust Patio
Stardust Select
Stardust Select
Stardust Select
Flagstone
function eggbfc(winw,resultoption) {
var lasttop = winw,
lastbottom = 0,
smallest =9999,
largest = 0,
samount = 0,
lamoung = 0,
lastamount = 0,
resultid = 0,
resultidb = 0,
responsiveEntries = [
{ width:1400,amount:4,mmheight:0},
{ width:1170,amount:4,mmheight:0},
{ width:1024,amount:3,mmheight:0},
{ width:960,amount:3,mmheight:0},
{ width:778,amount:3,mmheight:0},
{ width:640,amount:3,mmheight:0},
{ width:480,amount:1,mmheight:0}
];
if (responsiveEntries!=undefined && responsiveEntries.length>0)
jQuery.each(responsiveEntries, function(index,obj) {
var curw = obj.width != undefined ? obj.width : 0,
cura = obj.amount != undefined ? obj.amount : 0;
if (smallest>curw) {
smallest = curw;
samount = cura;
resultidb = index;
}
if (largestlastbottom && curwwinw) {
lastamount = samount;
resultid = resultidb;
}
var obj = new Object;
obj.index = resultid;
obj.column = lastamount;
if (resultoption==”id”)
return obj;
else
return lastamount;
}
if (“even”==”even”) {
var coh=0,
container = jQuery(“#esg-grid-11-2”);
var cwidth = container.width(),
ar = “4:3″,
gbfc = eggbfc(jQuery(window).width(),”id”),
row = 3;
ar = ar.split(“:”);
aratio=parseInt(ar[0],0) / parseInt(ar[1],0);
coh = cwidth / aratio;
coh = coh/gbfc.column*row;
var ul = container.find(“ul”).first();
ul.css({display:”block”,height:coh+”px”});
}
var essapi_11;
jQuery(document).ready(function() {
essapi_11 = jQuery(“#esg-grid-11-2″).tpessential({
gridID:11,
layout:”even”,
forceFullWidth:”off”,
lazyLoad:”off”,
row:3,
loadMoreAjaxToken:”d5b2e2d92e”,
loadMoreAjaxUrl:”https://rockyridgerock.com/wp-admin/admin-ajax.php”,
loadMoreAjaxAction:”Essential_Grid_Front_request_ajax”,
ajaxContentTarget:”ess-grid-ajax-container-“,
ajaxScrollToOffset:”0″,
ajaxCloseButton:”off”,
ajaxContentSliding:”on”,
ajaxScrollToOnLoad:”on”,
ajaxCallbackArgument:”off”,
ajaxNavButton:”off”,
ajaxCloseType:”type1″,
ajaxCloseInner:”false”,
ajaxCloseStyle:”light”,
ajaxClosePosition:”tr”,
space:0,
pageAnimation:”fade”,
paginationScrollToTop:”off”,
paginationAutoplay:”off”,
spinner:”spinner0″,
forceFullWidth:”on”,
evenGridMasonrySkinPusher:”off”,
lightBoxMode:”single”,
lightboxSpinner:”off”,
lightBoxFeaturedImg:”off”,
lightBoxPostTitle:”off”,
lightBoxPostTitleTag:”h2″,
animSpeed:1000,
delayBasic:1,
mainhoverdelay:1,
filterType:”single”,
showDropFilter:”hover”,
filterGroupClass:”esg-fgc-11″,
googleFonts:[‘Open+Sans:300,400,600,700,800′,’Raleway:100,200,300,400,500,600,700,800,900′,’Droid+Serif:400,700’],
aspectratio:”4:3″,
responsiveEntries: [
{ width:1400,amount:4,mmheight:0},
{ width:1170,amount:4,mmheight:0},
{ width:1024,amount:3,mmheight:0},
{ width:960,amount:3,mmheight:0},
{ width:778,amount:3,mmheight:0},
{ width:640,amount:3,mmheight:0},
{ width:480,amount:1,mmheight:0}
]
});
try{
jQuery(“#esg-grid-11-2 .esgbox”).esgbox({
padding : [0,0,0,0],
width:”960″,
height:”540″,
minWidth:”100″,
minHeight:”100″,
maxWidth:”9999″,
maxHeight:”9999″,
autoPlay:false,
playSpeed:3000,
preload:3,
beforeLoad:function(t) {
return essapi_11.eslightboxpost(t);
},
afterLoad:function() {
if (this.element.hasClass(“esgboxhtml5″)) {
this.type =”html5”;
var mp = this.element.data(“mp4”),
ogv = this.element.data(“ogv”),
webm = this.element.data(“webm”);
ratio = this.element.data(“ratio”);
ratio = ratio===”16:9″ ? “56.25%” : “75%”
this.content =”;
};
},
beforeShow : function () {
this.title = jQuery(this.element).attr(‘lgtitle’);
if (this.title) {
this.title=””;
this.title = ”+this.title+”;
}
},
afterShow : function() {
},
openEffect : ‘fade’,
closeEffect : ‘fade’,
nextEffect : ‘fade’,
prevEffect : ‘fade’,
openSpeed : ‘normal’,
closeSpeed : ‘normal’,
nextSpeed : ‘normal’,
prevSpeed : ‘normal’,
helpers:{overlay:{locked:false}},
helpers : {
media : {},
overlay: {
locked: false
},
title : {
type:””
}
}
});
} catch (e) {}
});



































 [/cs_content_seo]
[/cs_content_seo]